QActual’s Marketing Website Redesign
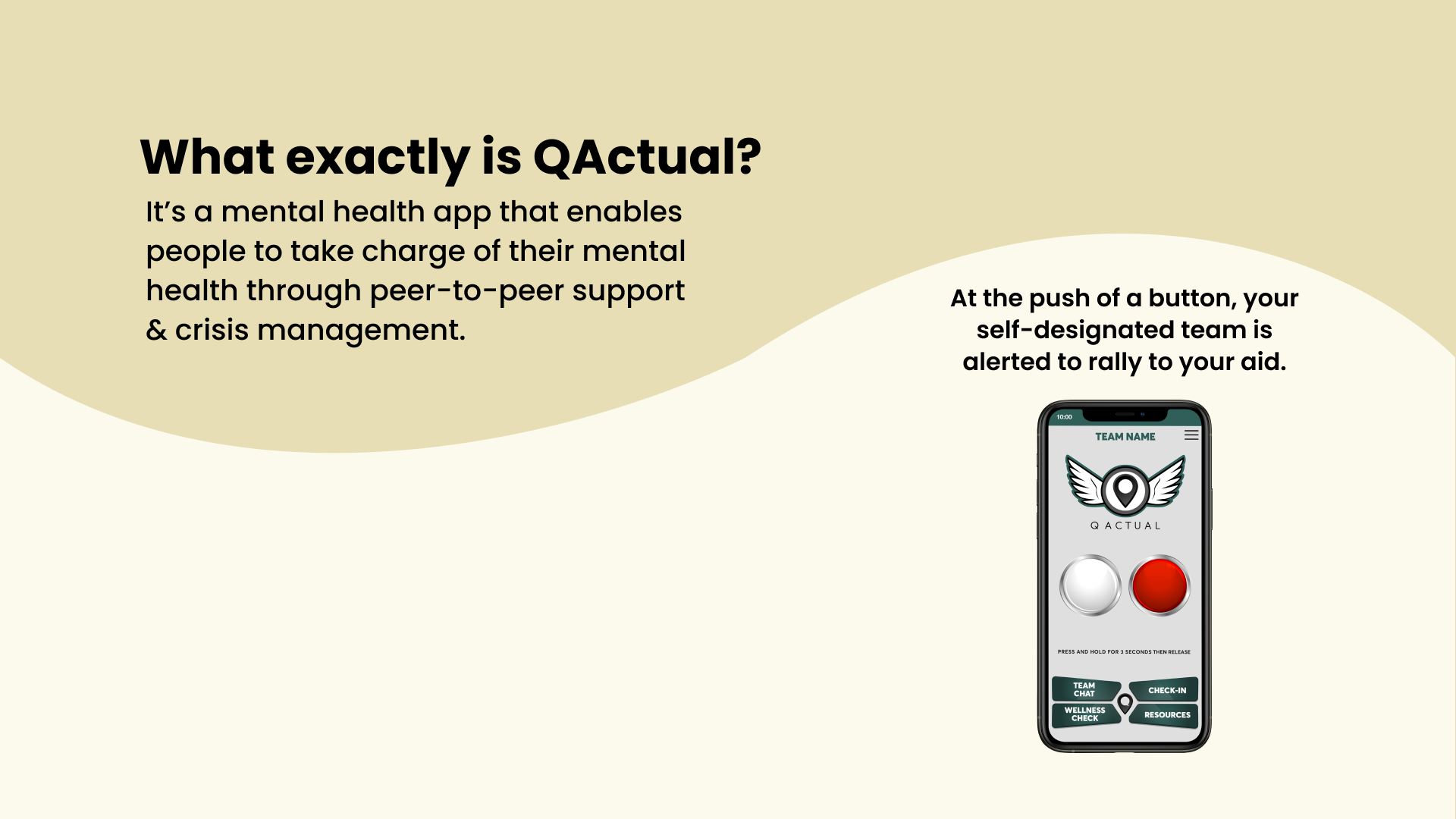
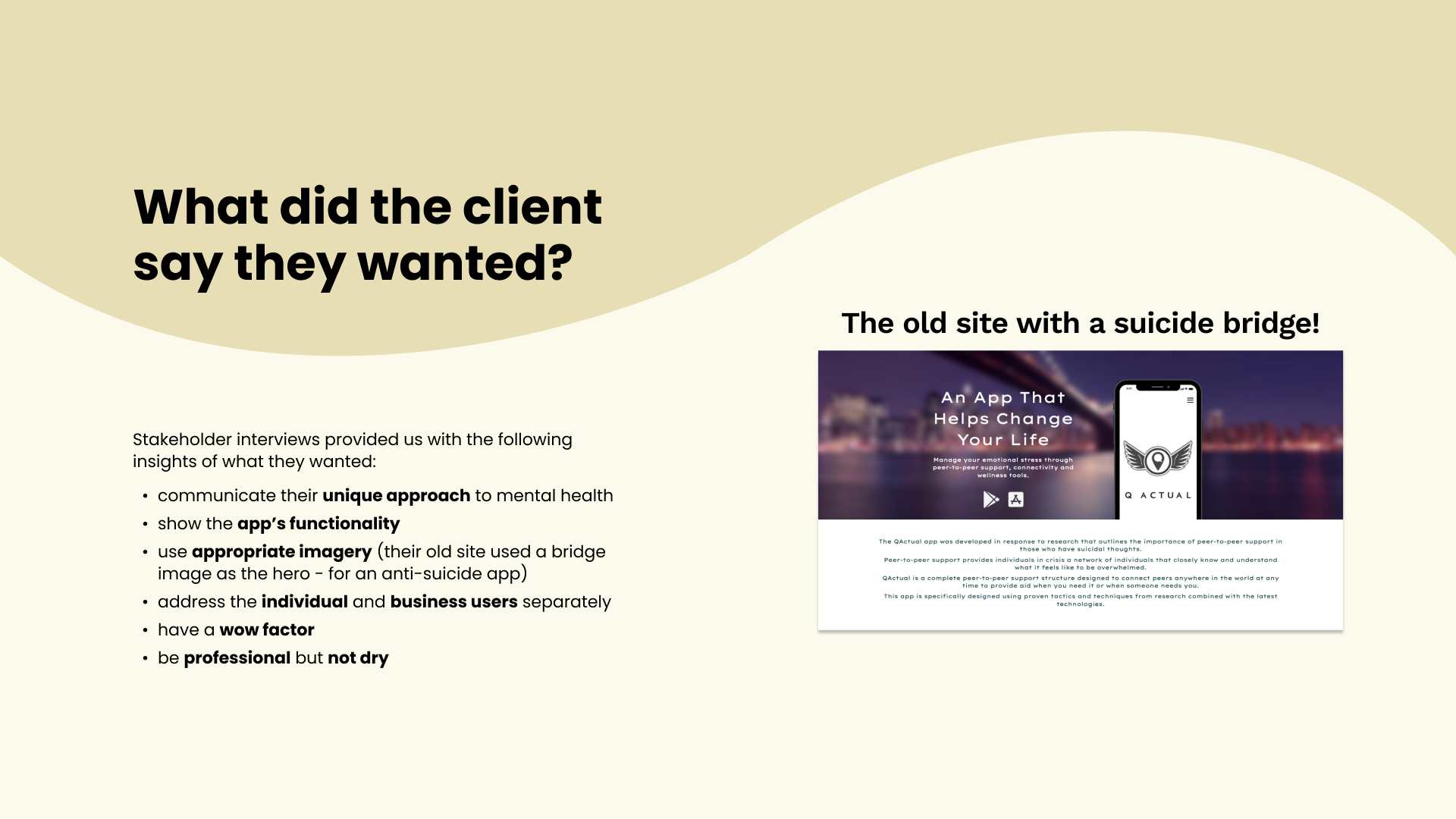
QActual is an app that enables people to take charge of their mental health through peer-to-peer support & crisis management. It was my team’s job to create a new marketing website that would better reflect Q’s mission statement and address its new marketing strategy geared towards businesses.
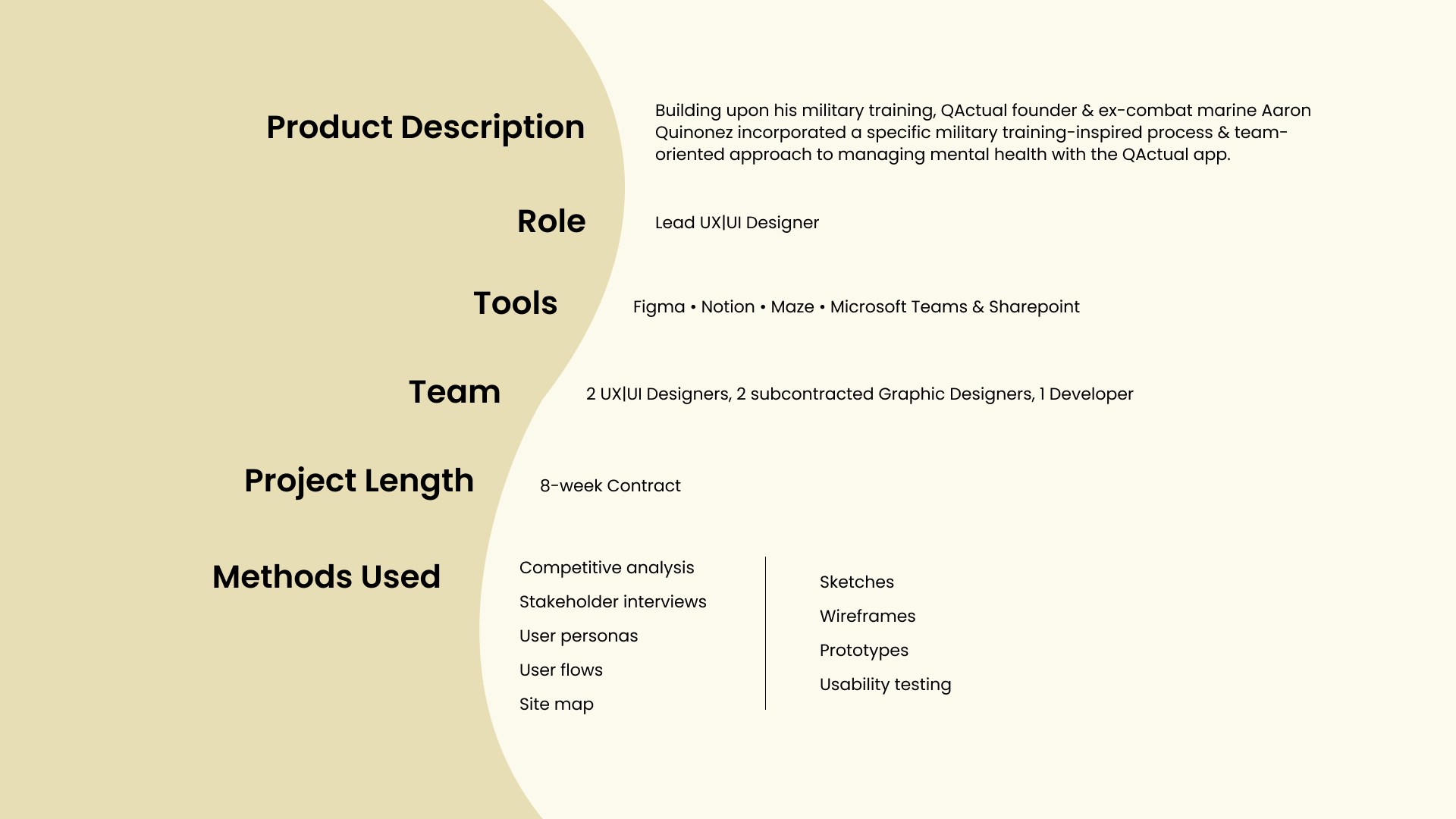
UX/UI Lead Designer, Content Strategist






















Reflections.
Iterative Design. One of our biggest challenges (which is often the most challenging part of any project) was content collection. As a workaround in our timeframe, we pushed several ideas we had planned on implementing to the next iteration.
The power of UX Writing. We understood more deeply the impact UX Writing can have on a successful project.
Learning Figma is an ongoing endeavor. Figma’s functionality is extraordinary, and we learned much working through the project. We also realized how much more there is to learn.
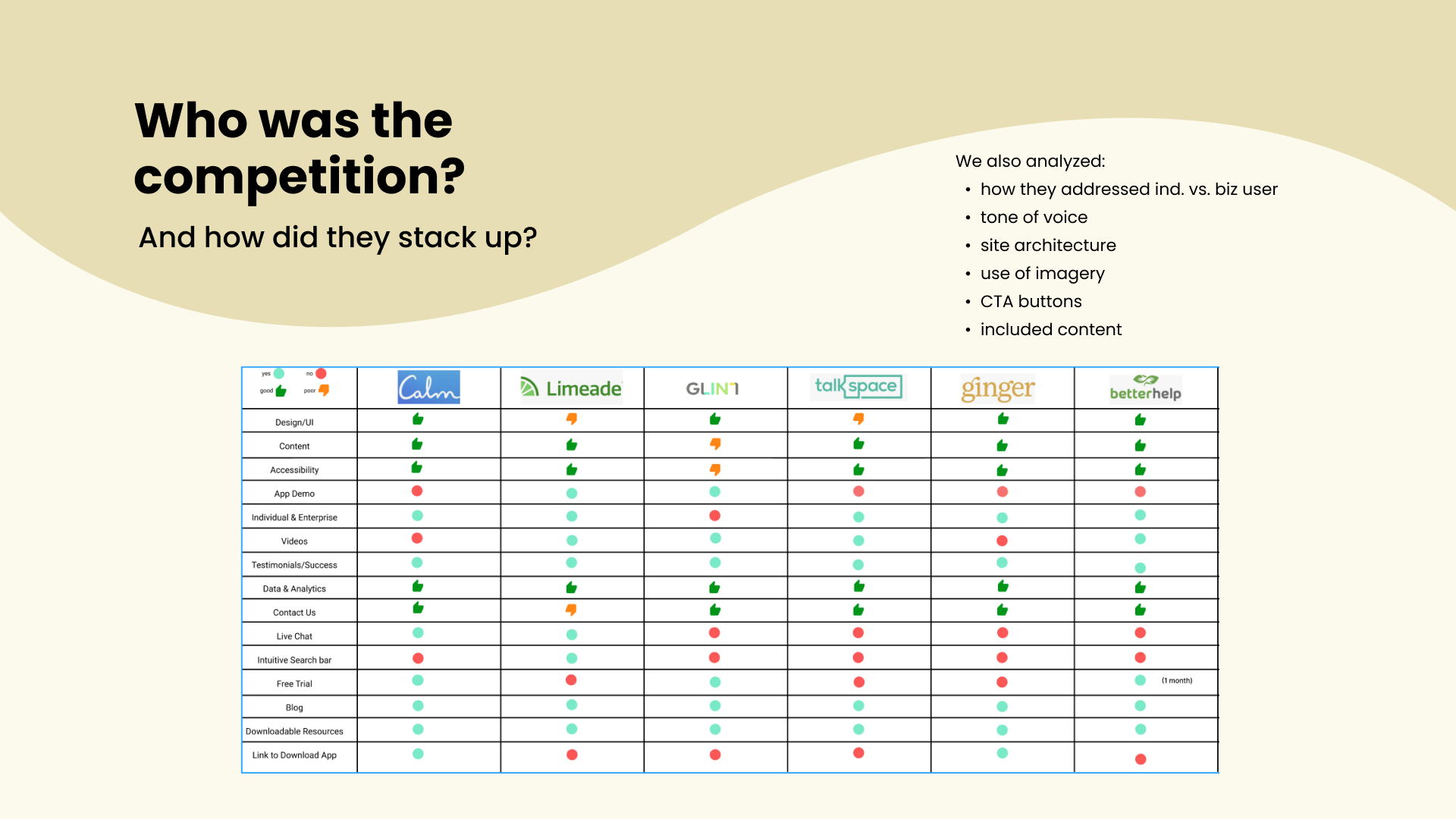
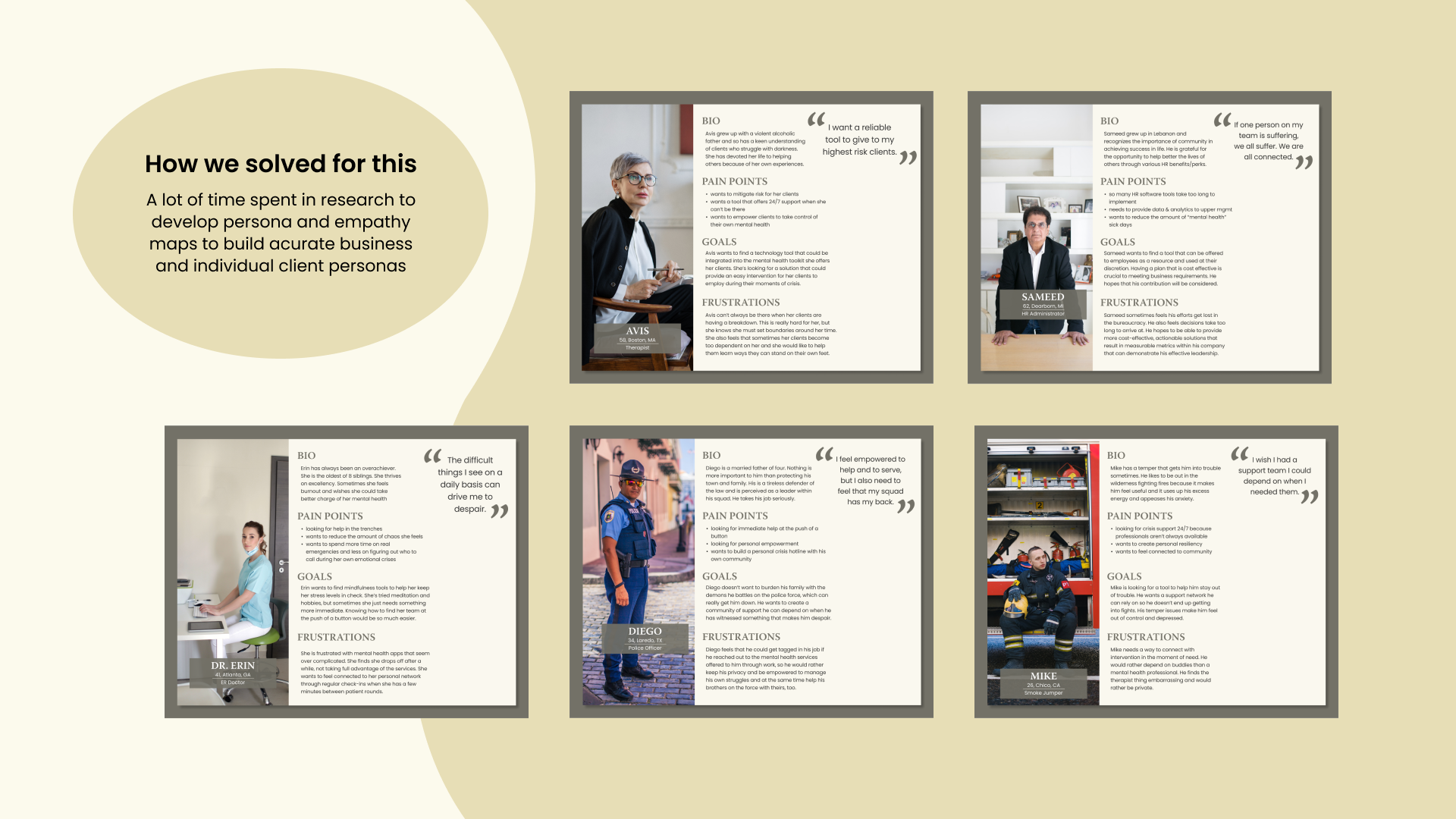
Being resourceful when pieces are missing. Without access to users of the app, we leaned heavily on our client to help us understand their user, which proved critical to persona development; we also looked to other products in the marketplace as well as mental health data.
An agile work environment - where content and direction are often ambiguous and evolving - allowed us to be much more flexible.
